This hook makes it super easy to dynamically load an external script and know when its loaded. This is useful when you need to interact with a 3rd party library and you'd prefer to load the script when needed rather then include it in the document head for every page request. In the example below we wait until the script has loaded successfully before calling a function declared in the script. If you're interested in seeing how this would look if implemented as a Higher Order Component then check out the source of react-script-loader-hoc.
Another advantage is because you can use this hook multiple times within a component, we don't need to add support for loading multiple scripts and we can keep our hook logic nice and simple. Although not into sports of any variety, consider me a fan for this React component from the development team at the NFL. 'react-helmet' provides a very accessible way to control any elements of the document head including title, base, meta, link, script, noscript, and style tags within any level of your React application. One of the drawbacks of react is that you don't get to interact with the dom as you used to with normal html.
So it gets very frustrating changing the head tags in the page, and adding meta tags etc etc. React helmet solves this problem very elegantly and nicely. It has very declarative API that ties in nicely with React philosophy. You can add meta tags in a time saving way also, I think this is a go to library for managing meta tags in React apps.
The documentation is also good, I had no problem so far with anything, It also plays well with NextJS and Gatsby. Also at this point this is default option to go for any kind of head tags need. The react-static-plugin-csp-meta-tags plugin adds a CSP meta tag to your html files, adding hashes for inline script and style tags and also for external scripts. You also have the option to pass a custom policy in, which will be merged with the auto generated. There clearly has to be a better way to keep the document head up to date with your React application. You can add these tags by first importing react-helmet and then passing as child elements the tags that you are wanting to appear in the document head.
You can see in this example from their GitHub page, how they are passing JSX markup as a child of the component for them to be added. The react-helmet is also a well-known npm package mostly used for adding an element at the head of a react document. We can add a script tag inside the head of the document using this package. Parsing the CDN of the library as a source of the script tag will eventually add this script to our document. If you're using Express, it's really simple to write maintainable CSP directives using helmet-csp. It makes it easy to update meta tags on the server as well as the client, which means this library is the perfect choice for making your apps SEO- and social media-friendly.
In this article, we will see how you can add React Helmet to your project and use it. First off, if you are new to React, you might be asking yourself what is up with the empty tags that wrap the React Helmet component and the header and footer elements. The empty tags, which are a shorthand way for declaring the Fragment component, were introduced to React as a solution to this problem.
They let us return multiple elements from a component without adding unnecessary DOM bloat. Or Single-Page Application SPA) build, uses runtime.js - webpack runtime logic which is used to load and run the application. By default, Create React App will embed runtime.js as an inline script into index.html during the production build. The contents of this will be embedded in your build/index.html file by default to save an additional network request. A few years ago, something like loading an external or local script file was a matter of adding a script tag linking to it in your index.html and deploying it.
With the advent of modern frontend frameworks, this has become something pretty complicated or at least cryptic. To include an external JavaScript file, we can use the script tag with the attribute src. You've already used the src attribute when using images. The value for the src attribute should be the path to your JavaScript file. Ads served by an ad network tend to load third party scripts, loading images, styles, and scripts from an assortment of different origins. Unless the ad network offers documentation on how to set up your CSP header to allow them to serve advertisements unimpeded, it can be hard to detect every origin casually in order to whitelist them.
This is one of the reasons why the "report-only first" approach is recommended. What follows is a table based off of MDN documentation, containing just the 15 most relevant rules. As you can see, we weren't exaggerating when we said CSP allows us to determine where resources can be loaded from on a granular level.
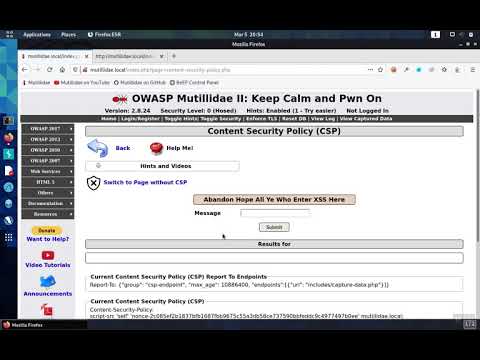
CSP is an HTTP header that helps you mitigate XSS risk by preventing resources from untrusted origins from loading. CSP comes with several different directives, each of which serves a specific purpose. For instance, the img-src directive is used when loading images, script-src is used when loading scripts, connect-src is used for XHR, WebSocket and friends, and so on.
Here is an example of how I added Fathom analytics globally to a Gatsby site. Other common use cases would be inserting other SaaS trackers, global css style sheets, icon sets, etc. You should consider site performance when adding script and style tags globally to your head element as too many scripts can negatively affect performance. React Helmet is a component to dynamically manage the document's head section.
Some common use cases include setting the title, description, and meta tags for the document. You can add it into any component and react-helmet will work from there. The approach that quite a lot of sites or frameworks using react-helmet take is to create an SEO component. This component, when passed the node data for the particular page or post you are on, will take the title and description etc and have a generic component that creates the tags there.
Complete component code to add script tag to component using react-helment. The only downside is that you won't be able to add code between the script tags, as you would do with an HTML file. But you can call a script which will call that function. Helmet.js does not add a CSP header as part of it's default configuration.
CSP instructs the browser how to process certain directives (e.g., code/configurations that instructs the browser to include resources onto the webpage). It was designed to help minimize the impact of attacks that exploit cross-site scripting vulnerabilities. Cross-site scripting is a vulnerability that allows attackers to inject unwanted and/or malicious JavaScript onto a webpage. By default, browsers that do not see a CSP header in an HTTP response will accept all directives, including resources from external domains.
For example, you can use React Helmet to set the title, description and meta tags for the document dynamically. This is very handy when you have a project with multiple routes and want to update the meta tags for SEO based on the route currently rendered to the page. Each key is a directive name in camel case or kebab case (such as default-src).
Each value is an iterable of strings or functions for that directive. If a function appears in the iterable, it will be called with the request and response. The default-src can be explicitly disabled by setting its value to helmet.contentSecurityPolicy.dangerouslyDisableDefaultSrc. I was building my portfolio website in react and the one thing I worried was its SEO performance. I was thinking of rebuilding everything in nextjs, but couldn't deploy nextjs project in firebase.
Then I heard about the react-helmet package where I could specify all the html tags right in a react component. That was helpful and now I could see my website crawled properly. Having covered the how, what and why, I hope this has convinced you that if you aren't already using react-helmet to manage your document head, then it might be time to start.
From SEO to user experience there are lots of benefits to taking the tags included in the document head into consideration, and now they should be easier for you to implement. With our ScriptCache class in-hand, we can use it directly within our react components. We'll look at two different methods for handling loading our scripts in programmatically. In order to get our scripts loading, we'll inject a non-async script tag at the end of the document body and handle the callbacks when the script tag loads it's contents.
As the entire source of our solution is included with this section, we'll walk through the relevant and interesting parts. You might have come across instances where you would want to include a third-party javascript directly in your react application, like including analytics script or some library directly from the CDN. In this article, we will see different ways to include JavaScript inside a react application. In ReactJS we have got multiple ways of adding script using the script tag. Another way to easily add a script tag in JSX, that doesn't require you to import a package but is setting your application to a potential vulnerability is by using dangerouslySetInnerHTML.
Then we are going to try to import that js file as a script tag . As soon as you update the src/App.js file, you will see the title of the React app change. The document head might not be the most glamorous part of a website, but what goes into it is arguably just as important to the success of your website as its user interface.
Above was an example of simple usage of Helmet, but this is unlikely, that you are going to use it like this in the project. The next example will show how to add title, metadata and other important SEO elements dynamically and importing it inside any component you want. When combined with server-side rendering, it allows you to set meta tags that will be read by search engines and social media crawlers.
This makes server-side rendering and React Helmet a powerful combination for creating apps that can benefit from SEO and social media data like oEmbed, Facebook Open Graph, or Twitter Cards. CreateElement uses the innerHTML DOM API to finally add these to the DOM . InnerHTML does not execute script tag added as a security consideration. And this is the reason why in turn rendering script tags in React doesn't work as expected. React.lazy and Suspense are not ready for server-side rendering, but they can be used by checking that the code is executed only on the client.
Remember that the following code could break if executed without the isSSR guard. This section describes adding a script tag to class and functional components. Many modern web apps include JavaScript, CSS, fonts, and other resources from different domains. For example, as a developer, you may decide to use a third-party analytics service that requires you to install a small JavaScript file from another domain. Or, you may choose to include Bootstrap files from a CDN. In reality, there are dozens of use cases for including files and resources from external domains.
Since you are injecting scripts and HTML in the DOM, so these can't be React components as you just need to set these in the DOM and don't want to React to take care of updates of these. The first question that we need to answer is where React Helmet ought to live in the application. This component will wrap the content on all of our pages. This type of component is commonly referred to as a "layout" component in React parlance. It comes-in especially handy when combined with server-side rendering because it allows to set meta tags that will be read by search engines and social media crawlers.
This makes server-side rendering and React Helmet a dynamic duo for creating apps that are SEO and social media friendly. I always had a fear of SEO performance of my react applications but react-helmet gave me the confidence to overcome the fear. The 'nonce-value' in React applications can only be used when Server-Side Rendering is used for whole page (seeServer-Side Rendering in React), which has many pitfalls and is used extremely rarely. And in this case, the application will cease to be "reactive" .
The title will be changed from App Title to Modified Title. The meta tags for description and theme-color values will remain the same because they have not been overwritten. When wanting to add JSON schema to your site, of which there is a huge variety, this can be done in a very similar way. If you prepare your data in a variable, you can JSON.stringify your finalised variable before passing it into the Helmet component within the script tag. The delay occurs because the script tag will block the loading of the CSS Object Model until after the scripts execute.
This feature is so that our JavaScript can reach into our browser's CSS and manipulate it. Our browser waiting to load and parse the css and then it will run and execute our JavaScript. But the file structure and coding syntax are a little bit different in ReactJS than in normal vanilla JavaScript. So in this article, we are going to learn how to add an external JavaScript library to a ReactJS Project. There is a library called react-helmet, which can be used to add scripts as well.
The src attribute specifies the URL of an external script file. You can see the different ways we're updating the DOM visually if you inspect the two DOM nodes in a Chrome dev tools elements panel. The Chrome div tools highlights any HTML elements that get updated. You'll see how we are regenerating the whole "js" div on every tick, while React is smartly only regenerating the paragraph with the timestamp string.
Before you start adding content to a script prepare the logical groundwork for the script – design the conditions, tag values, and images that comprise the script. For example, define what you want to happen if the condition is not filled. By Data Tag conversion –Data tags can be converted to Script Tags.
Debugging React applications can be difficult, especially when users experience issues that are hard to reproduce. If you're interested in monitoring and tracking Redux state, automatically surfacing JavaScript errors, and tracking slow network requests and component load time, try LogRocket. LogRocket is like a DVR for web and mobile apps, recording literally everything that happens on your React app. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an issue occurred.